Flowcharts
The purpose of this chapter is to give an overview of the data structures and API calls available in the SDK.
Introduction
These flowcharts are examples of how implementation can be done and focus on how data structures and API calls work together. Below the different symbols used in the flowcharts are presented.
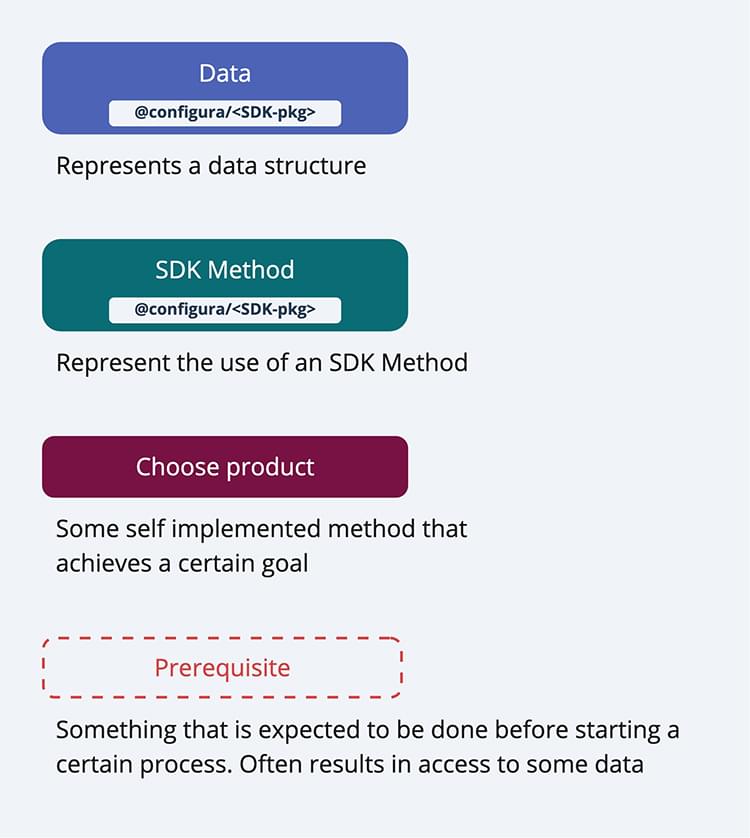
Legend
Flowchart symbol explanation

Authentication
- Public AccessToken
- Private AccessToken
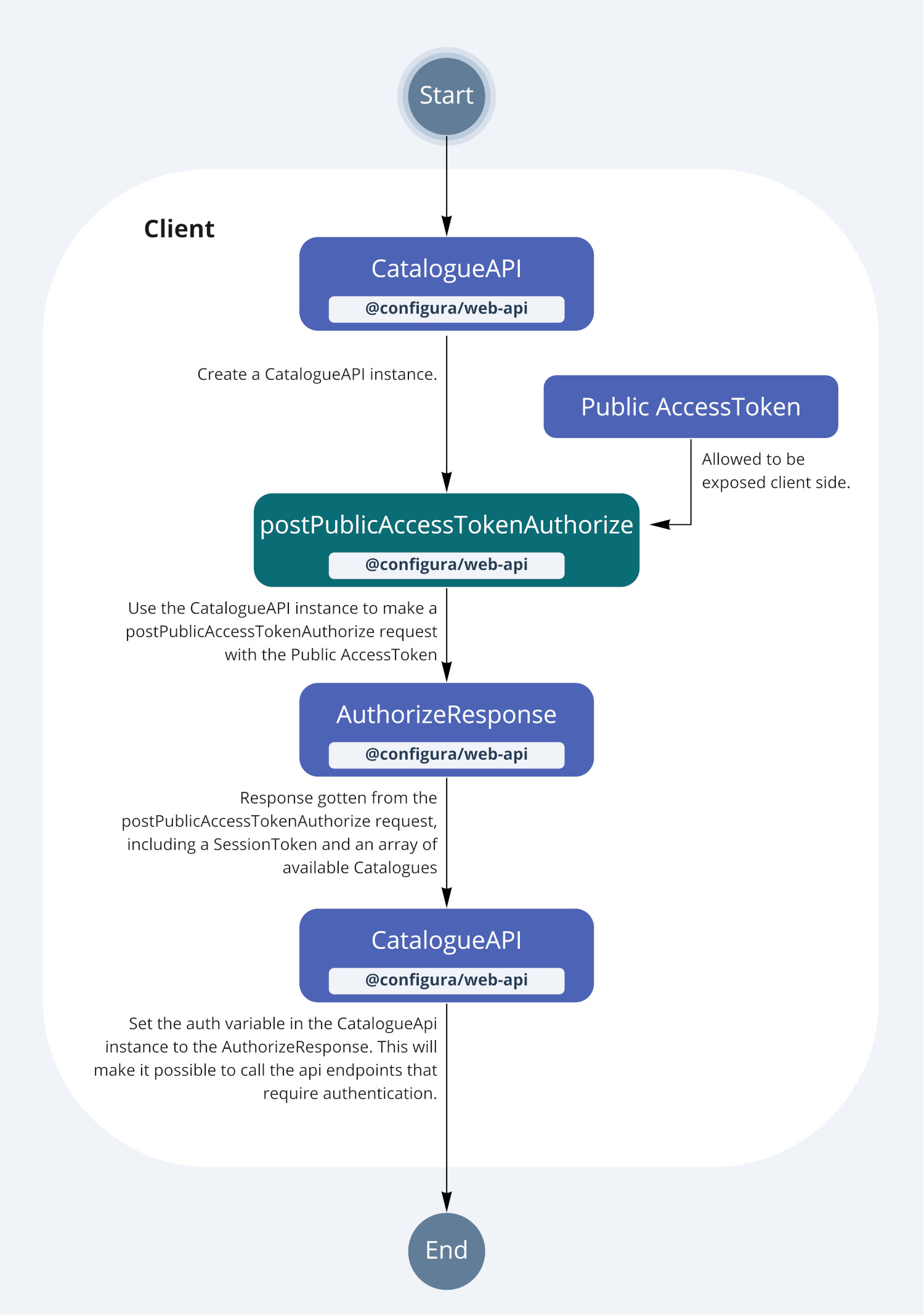
When using a Public AccessToken authentication can be done directly from the client. This is done by first creating a Catalogue API instance, which is then used to call postPublicAccessTokenAuthorize. This will return a AuthorizeResponse which contains a SessionToken. This only needs to be done once per session.
In order to enable the rest of the calls made by Catalogue API, the AuthorizeResponse needs to be saved to the auth variable on the Catalogue API instance.
Authentication flow - Public AccessToken

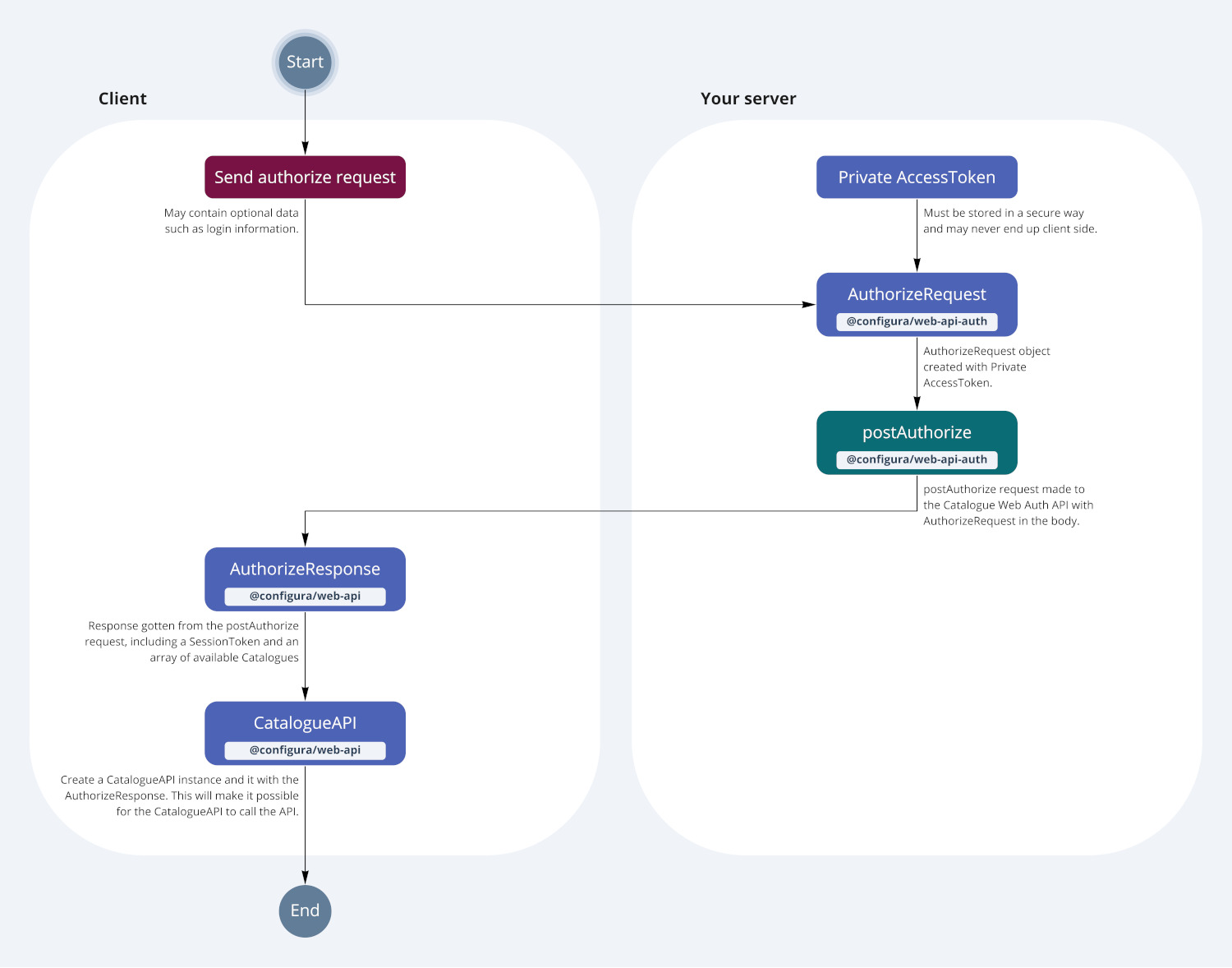
Authentication is done from your server side with the help of a postAuthorize request. The Authorize request returns a SessionToken as part of its AuthorizeResponse. This token needs to be generated once per session, meaning the authorization step only needs to be done once. The AuthorizeResponse given from this API call is the gate to the rest of the SDK. It contains information needed for the remaining API calls and therefore needs to be forwarded to the rest of the application. The AuthorizeResponse is also used in a Catalogue API object, used to make API calls.
Make sure to store your AccessToken in a secure way so that it never ends up on client side.
Authentication flow - Private AccessToken

Table of content
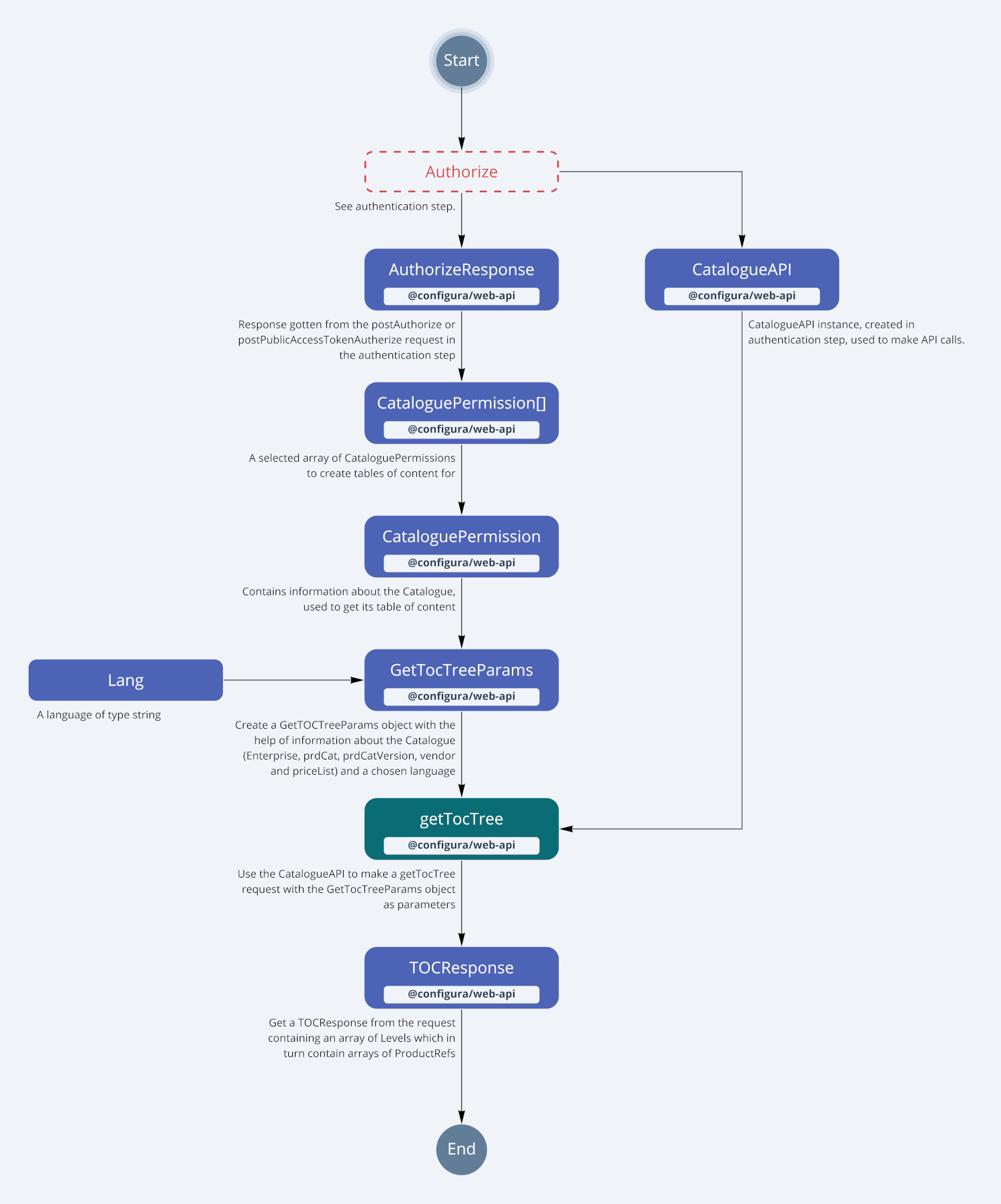
A table of content can be made from every CataloguePermission. The CataloguePermissions available are found in the AuthorizeResponse gotten from the authentication step. The table of content for a specific CataloguePermission can be created by making a getTocTree request which returns a TOCResponse. The response contains an array of Levels. Each Level contains an array of ProductRefs. Each ProductRef can be used to display an item in the Table of Content. To be able to make the getTocTree request you need to create a GetTocTreeParams object containing information about the Catalogue to display and which language to use. The request is made through the Catalogue API object provided with the AuthorizeResponse, created in the authentication step.
Table of content flowchart
This is an example to show how to retrieve a table of content for all your available Products

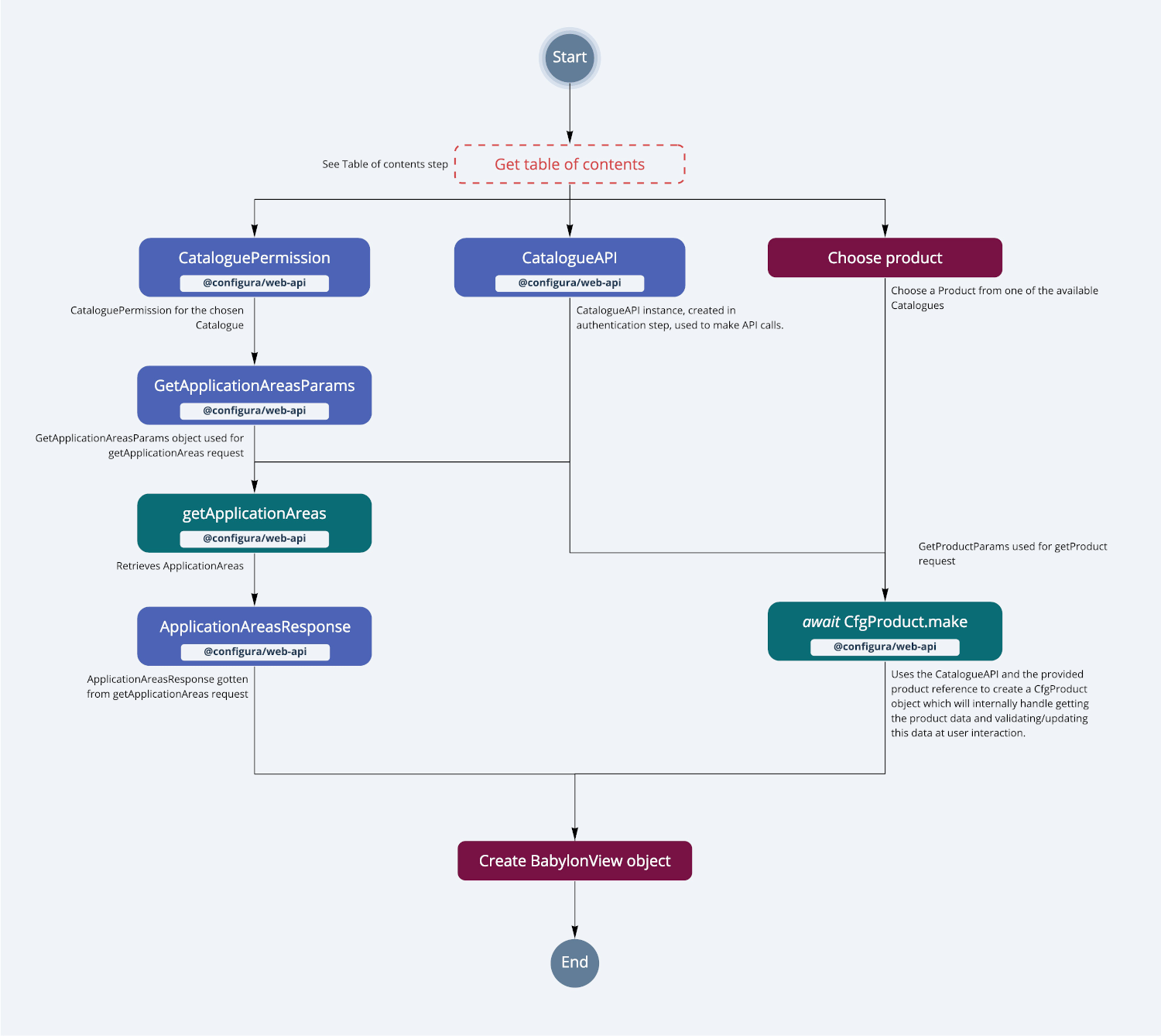
Get and Validate product
The the get and validate calls on products are coordinated through instances of the class CfgProduct in normal use cases. Use CfgProduct.make and provide it with the API-instance, the catalogue and the partNr. This object along with the ApplicationAreas of the Catalogue can be used to create a BabylonView object.
Product flowchart After 1.0