example-app
A complete React-based example of a fully functional Web Configurator, including catalogue browsing, Product Configuration and 3D-viewing.
This is intended to be our reference implementation. You can use this to test how things are meant to work, to try out code or as living "documentation".
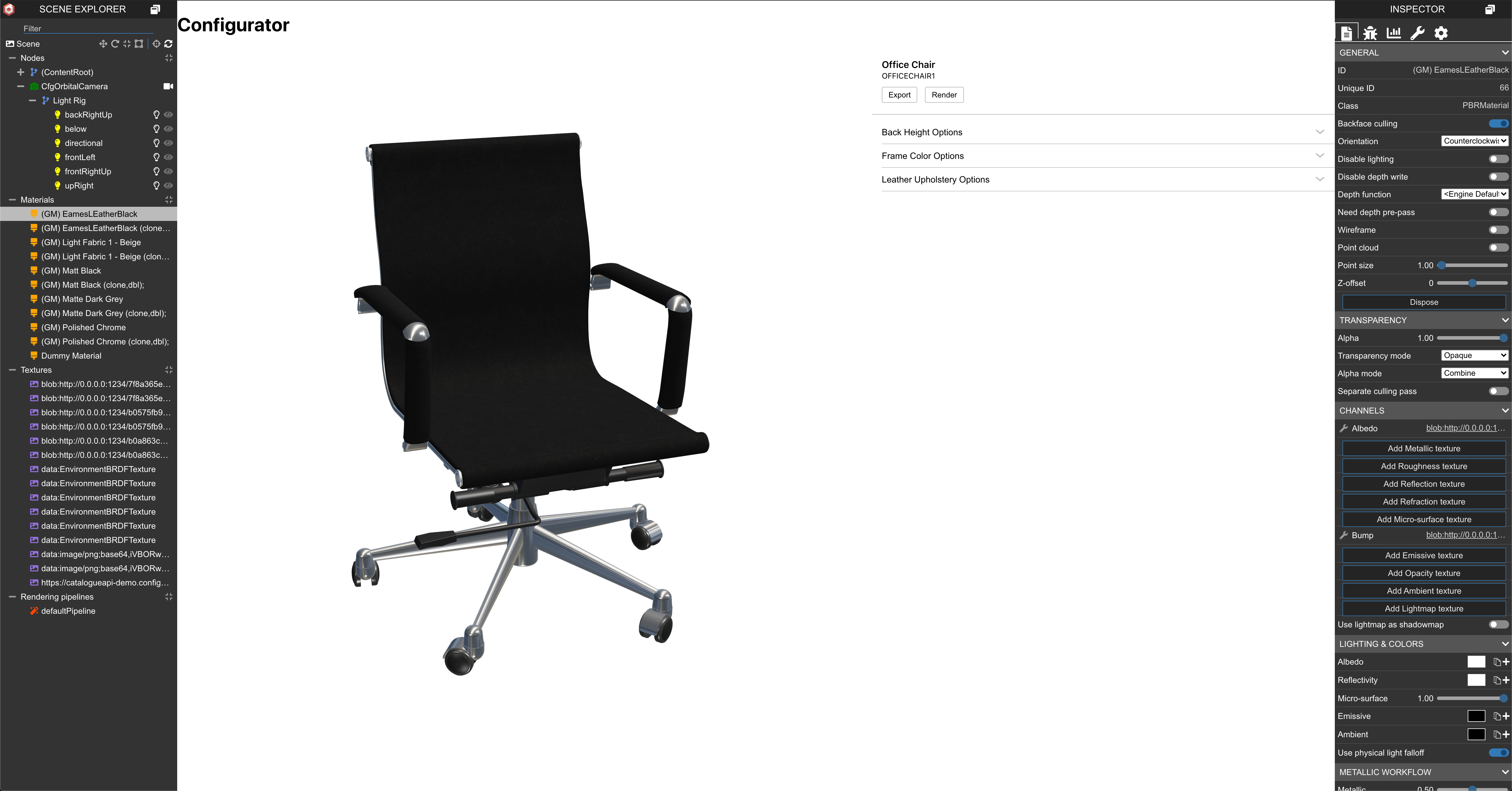
Inspector tool

In order to inspect and debug our 3D view we are relying on a tool created by Babylon called Inspector. With this tool you can easily inspect and adjust most things inside a scene such as geometry, material, cameras and lightning and watch the changes apply instantly. The tool is created and maintained by Babylon and is available in a NPM package called @babylonjs/inspector. To make even more use out of the Inspector we have extended it with some Configura specific information around cmsym and gmaterial.
To read more about the Inspector tool we recommend the official documentation from Babylon.
Making the Inspector available
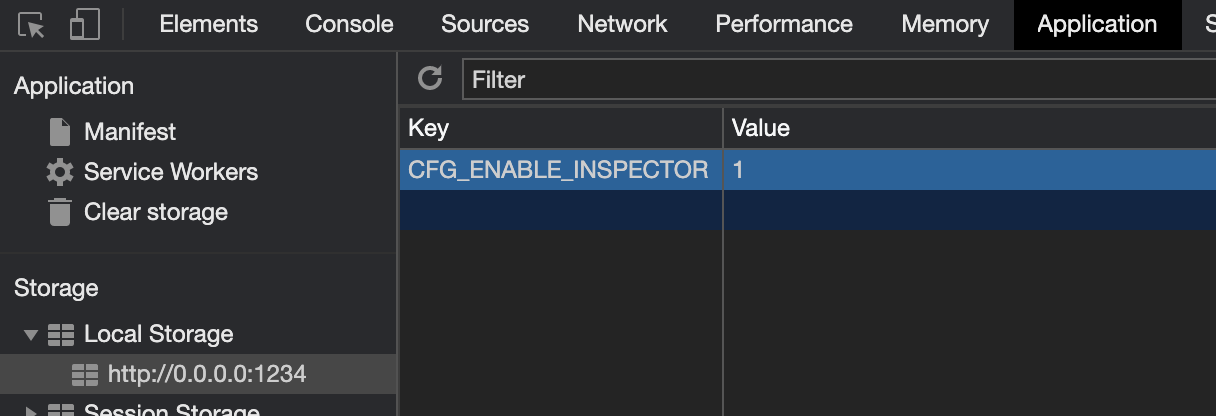
Too show the debug-icon in this app you will need to set a Local Storage variable. Create a variable in Local Storage with the key CFG_ENABLE_INSPECTOR and the value 1. When the variable is set, reload the page and now you should have a clickable bug icon 🐞 in your top right corner. This will allow you toggle the visibility of the Inspector.
Set local storage
You can set the local storage variable by pasting the following code into your browsers console.
localStorage.setItem("CFG_ENABLE_INSPECTOR", 1);
View local storage
To check if the variable has been set in local storage you can inspect your browser page and navigate to the local storage section. This is how it's looks in Chrome Dev Tools.